Всем привет, сегодня я вам покажу сайты без которых вы не сможете качественно, адаптивно и кроссбраузерно создавать свои проекты. С помощью этих сайтов вы сможете проверить свои проекты на адаптивность, проверить сайты на скорость загрузки страницы и правильно оптимизировать изображения.
Начинаем мы с сайта PageSpeed Tools
На этом сайте вы сможете проверить скорость загрузки страниц вашего сайта. Это очень важно ведь, если ваш сайт не будет оптимизирован, то страницы будут загружаться долго. При тестирование сайта на данном сайте вы увидите ошибки которые мешают загрузке сайта, а так же узнаете скорость загрузки страницы как на телефоне, так и на компьютере.
Проверка сайта на загрузку страниц, это обязательная процедура, которая должна проходить на каждом качественном проекте.
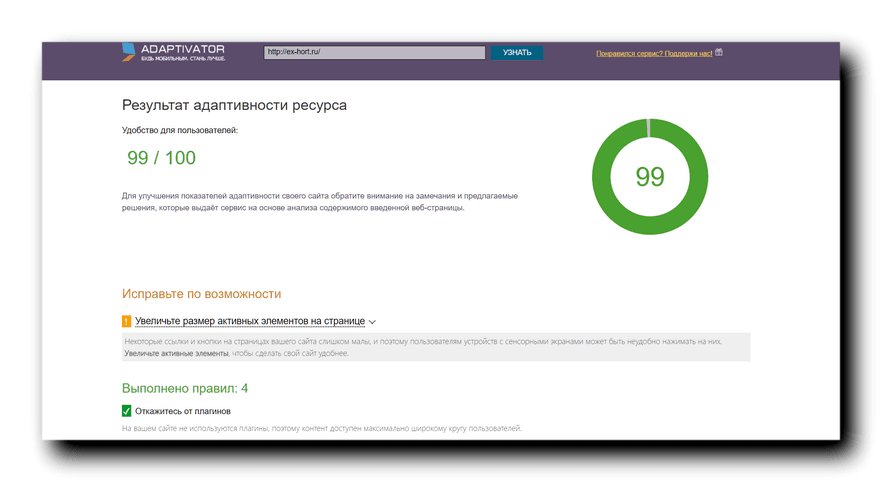
Adaptivator
Ссылка на сайт — http://adaptivator.ru
Как уже понятно по названию сайта, он предназначен для проверки адаптивности проектов под различные устройства и разрешения экранов. В наше время без адаптивности в сфере web — некуда! Каждый работодатель хочет чтобы его пользователи смогли увидеть качественный сайт на любом устройстве.
Данный сайт поможет вам легко проверить адаптивность проекта. Вам нужно просто перейти на этот сайт и вписать в поле адрес вашего проекта, а данное приложение уже само выдаст вам варианты того как будет смотреться сайт под популярные дивайсы.
Фотоконвертер
Ссылка на сайт — http://www.photoconverter.ru/online/
Не оптимизированные фотографии имеют очень большой размер, что нагружает сайт и делает загрузку страниц очень долгой. Так же вы должны знать что изображения в формате png имеют гараздо больший вес, чем изображения в формате jpg. С помощью этого сайты вы сможете без проблем конвертировать фотографии из одного формата в другой. А после этого воспользоваться следующим сайтом…
Это сайт предназначенный для сжатия изображений и тем самых уменьшения веса файла.
Я пользуюсь двумя сайтами
-
Iloveimg — https://www.iloveimg.com/ru/compress-image
-
Optimizilla — http://optimizilla.com/ru/
Оба этих сайта отлично справляются со своей работай. Главных отличием является только, то что Optimizilla имеет возможность регулировать сжатие изображения, а iloveimg сжимает изображения до определенного качества.
По мимо этого на сайте iloveimg вы можете опробовать и другие приложения, а это конвертация, инструменты для изменения разера фото.