В новой записи я вас научу правильно настраивать ленивую загрузку изображений. Ленивая загрузка, она же Lazy Load, позволяет подгружать изображения по мере прокручивания страницы.
Я уже выпускал запись по настройки Lazy Load — http://prog-time.ru/nastrojka-plagina-lazy-load-xt-dobavlenie-lenivoj-zagruzki-izobrazhenij-na-sajt/
Установка и настройка ленивой загрузки из прошлой записи, актуальна. В новой записи я хочу лишь улучшить настройку и показать вам новые методы настройки.
Установка Lazy Load
Для установки Lazy Load я буду использовать плагин Lazy load XT — https://github.com/ressio/lazy-load-xt/ .
Здесь вам нужно выбрать минимизированную версию, скопировать код и добавить его в свой файл.

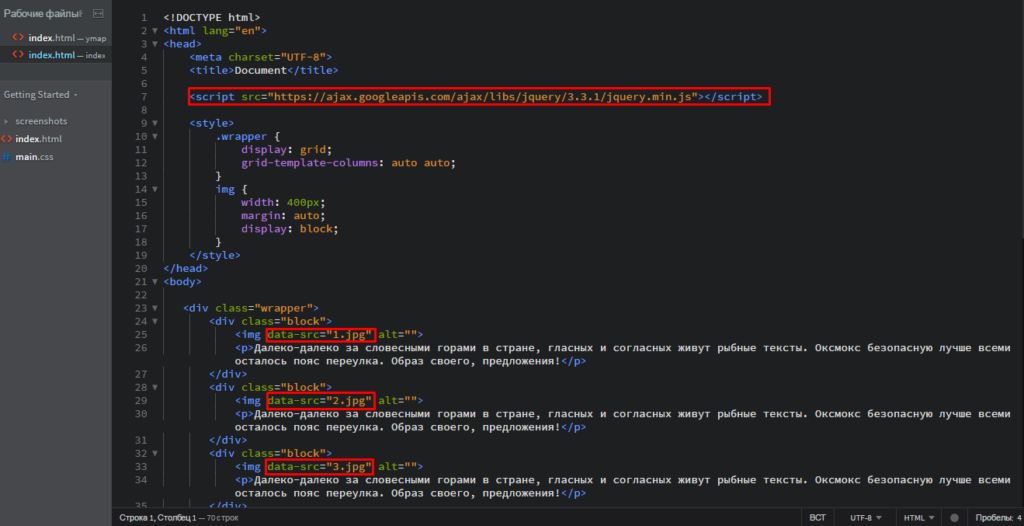
Данный файл вы подключаете к своему проекту. После этого вам нужно добавить для всех изображений атрибут data-src и в качестве значения, к этому атрибуту, нужно указать ссылку.
По мимо этого внутри тега head вам нужно подключить библиотеку jQuery.
Дополнительная настройка. Улучшение работы Lazy Load
Данный способ я узнал из записи на сайте WebDising Master.
Суть проста. У Lazy Load есть небольшой недочет, по стандарту при подгрузки изображений они не имеют жесткого каркаса, поэтому изначально не имеют не какого размера занимаемой области.
Простой пример. На моем сайте, на главной странице при загрузки видны 3 блока с записями. Если указать режим загрузки Slow 3G, то будет заметно что изначально большие элементы с превью не имеют высоты, так как они еще не прогрузились, но зато браузер думает что мы уже спустились до уровня с превью из рубрики «JavaScript плагины», из-за этого прогружаются лишние изображения.

Для исправления этого «недуга» нам нужно указать изображение которое будет подгружаться, пока не подгрузилось нужное изображение. В моем случае я добавлю изображения которые будут заменять большие элементы с превью.
В качестве изображения для замены мы будем использовать не файл, а кодировку, так как она прогружается быстрее чем файл.
Для этого нам понадобится следующий конструктор — https://webdesign-master.ru/services/lazy/

Этот код нужно указать в качестве значения атрибута src.