В данной записи мы с вами рассмотрим плагины, которые улучшат редактор Brackets. Эти плагины активируют новые возможности редактора Brackets и увеличат скорость разработки.
Представленные плагины не обязательны для скачивание, вы сами должны отобрать дополнения нужные вам.
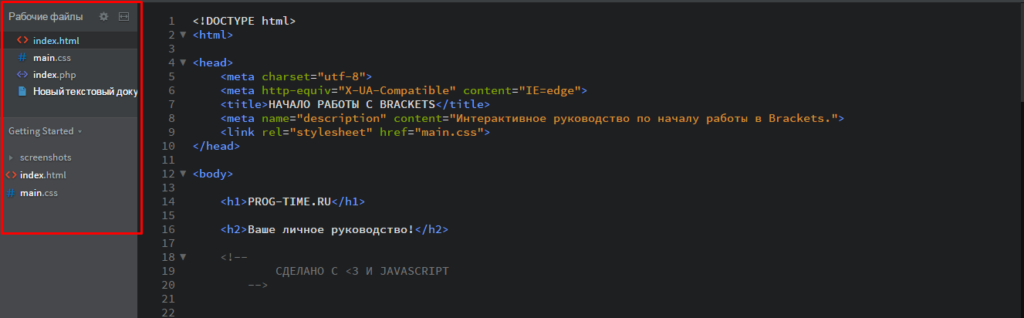
Brackets Icons
Данный плагин добавляет иконки в боковую панель, напротив названия файлов. Каждая иконка соответствует названию файла.
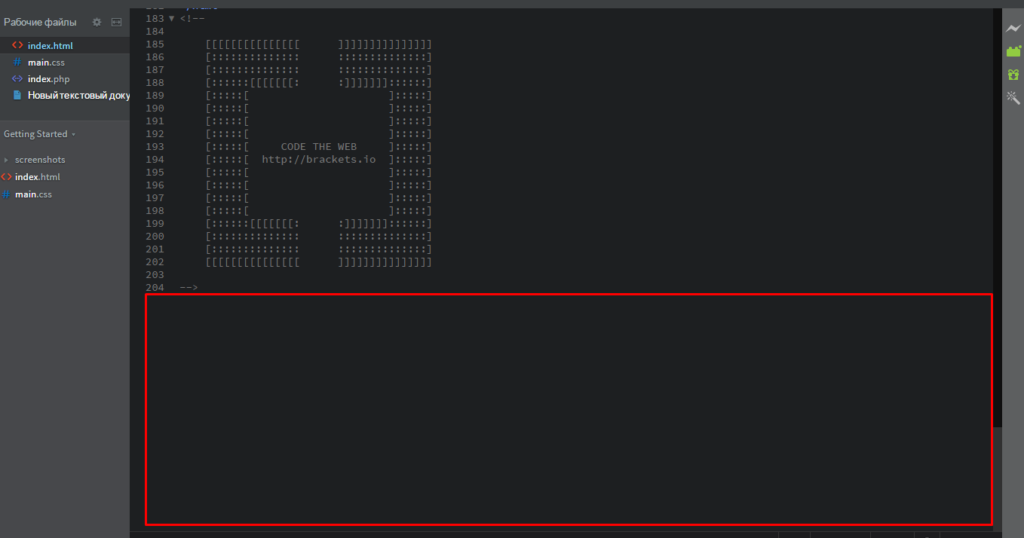
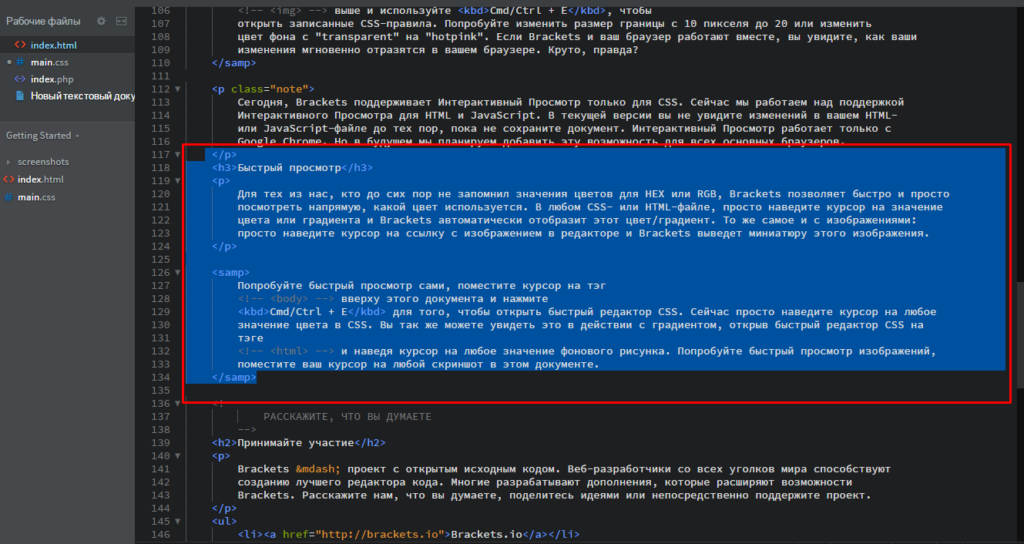
Overscroll
На стандарту в Brackets отсутствует скролл ниже последней строчки, и для того чтобы спуститься ниже и поместить последнюю строчку в центр экрана нужно ставить отступы. Плагин Overscroll позволяет производить скролл ниже последней строки.
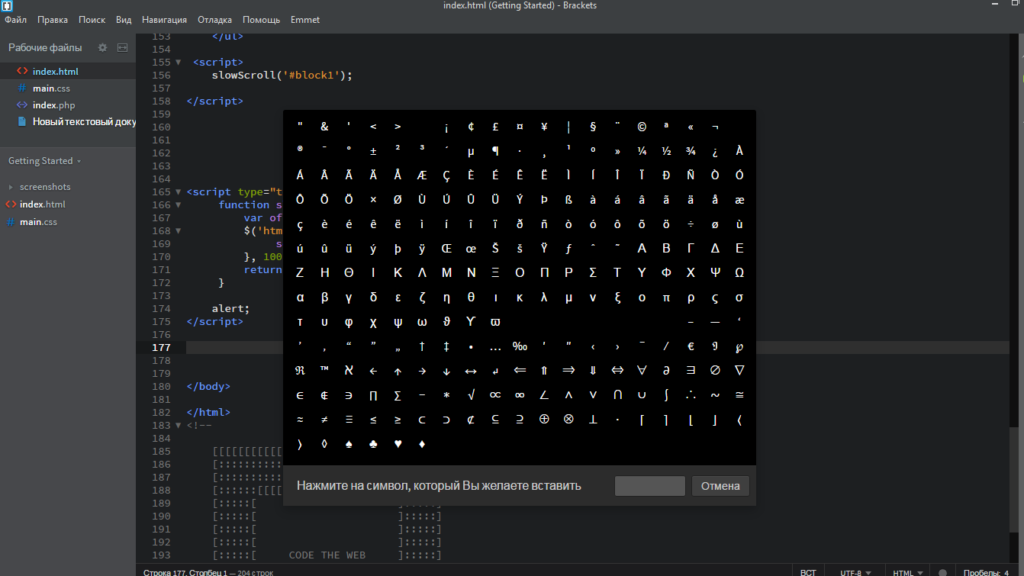
Special HTML Characters
Данный плагин облегчает добавление спецсимволов в ваш код. Установите данный плагин, нажмите сочетание клавиш Alt + C и у вас появится окно в котором будут все популярные спецсимволы. Теперь не нужно искаль коды спецсимволов, оно все собраны в вашем редакторе.
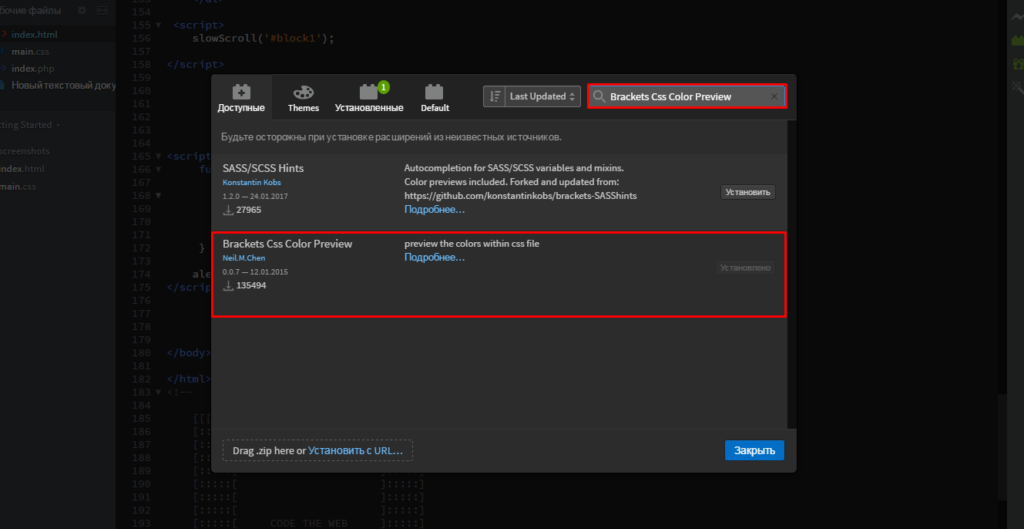
Brackets Css Color Preview
Плагин добавляет иконку используемого цвета слева от указанного свойства, это помогает легко ориентироваться по указанным стилям.
colorHints
Данный плагин выводит подсказку при выборе цвета. В подсказке присутствуют цвета которые уже были указанны в коде.
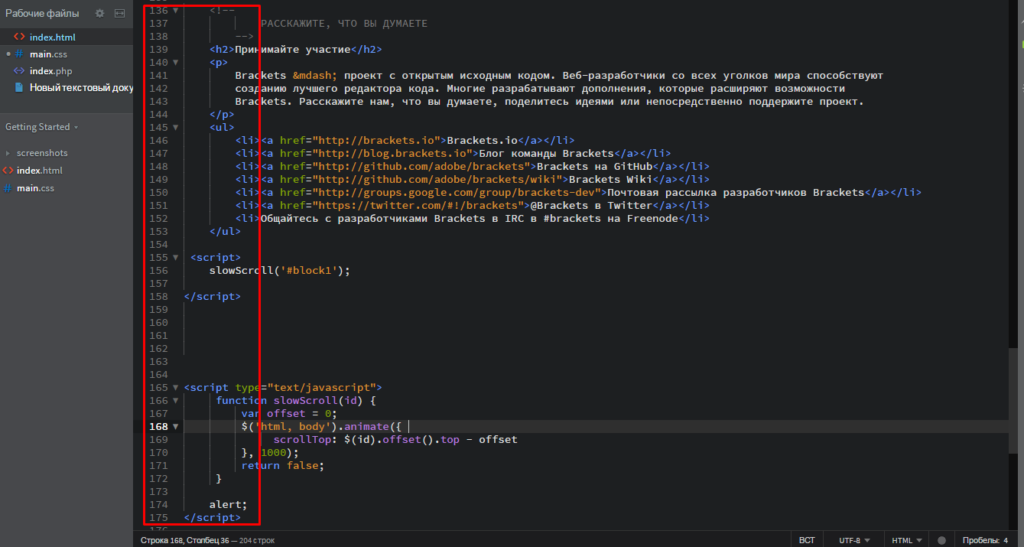
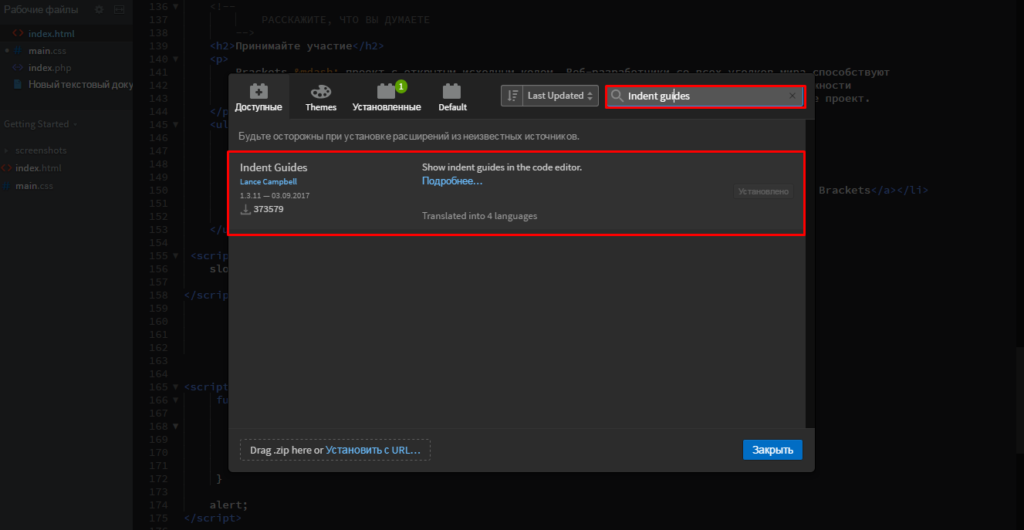
Indent Guides
Данный плагин включает показ вложенности строк кода. По стандарту, почему то такая функция отключена и это очень затрудняет ориентацию в коде.
После установки плагина, вам необходимо его активировать нажав в меню «Вид» и выбрав пункт с названием плагина «Indent Guides»
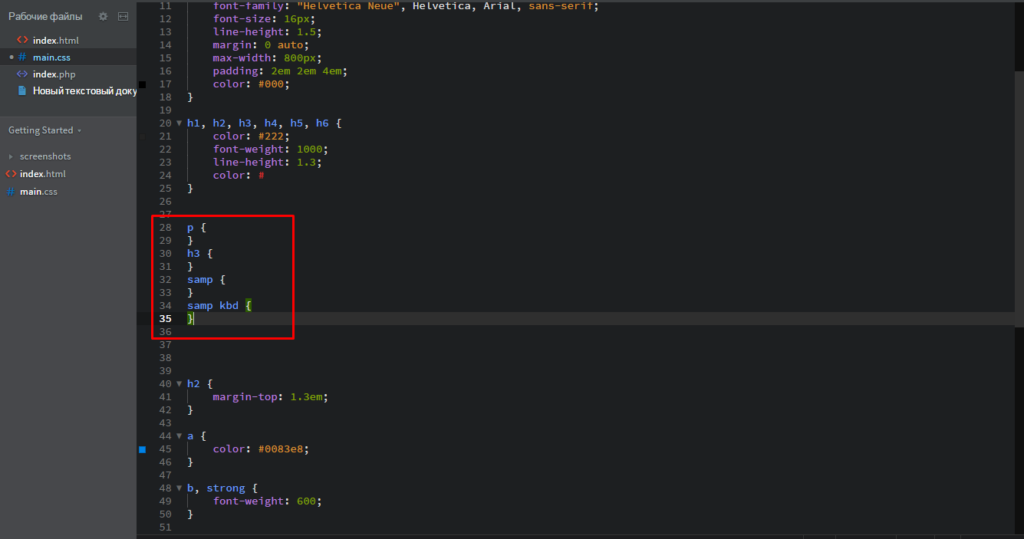
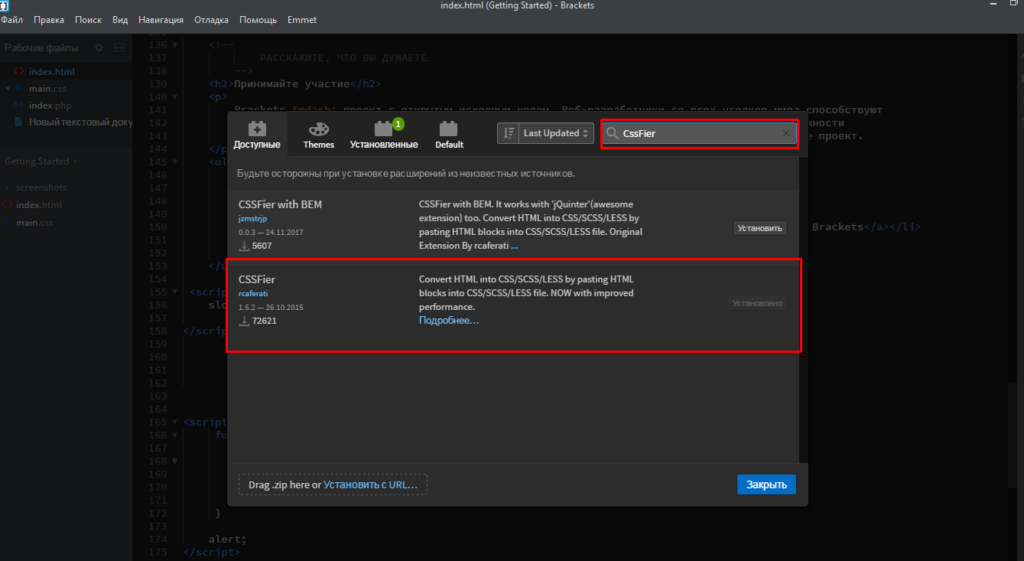
CssFier
Напишите небольшой код со вложенными элементами в HTML файл, скопируйте его и вставьте в CSS файл, и тогда вы поймете огромную полезность этого плагина.
Плагин автоматически преобразует HTML код в CSS селекторы с учетом вложенности.
Minifier и Js-Beautify
Minifier сжимает CSS и JS файлы, а плагин Js-Beautify наоборот приводит код в читабельный вид.
Для того чтобы сжать файл нужно скачать плагин Minifier и нажать сочетание клавиш Ctrl + M или нажать на правую кнопку мыши и выбрать соответствующий пункт.
Для того чтобы заработал плагин Js-Beautify нужно зажать клавиши Ctrl + Shift + B.