Сегодня мы научимся создавать многоуровневое меню и подробно разберём как это делается. Многоуровневое меню — это меню которое имеет выпадающие окна с дополнительными пунктами меню. Этот пример подойдёт только для людей которые знают азы HTML и CSS. В противном случае вы просто не поймёте транскрипцию.
Многоуровневое меню начинаем с HTML.
Для начала пишем стандартный шаблон.
В тег <body> мы вписываем структуру меню.
Само меню, целиком, находится внутри тега <nav>. Для этого также можно использовать и тег <div>.
Вся структура состоит из цепочки тегов. Меню начинается с тега <ul>, который задаёт список. Этот тег как бы делит меню на блоки, и без него не получится сделать дополнительное подменю. В дальнейшем в таблице стилей CSS, можно будет задать стили и положение этого меню.
Внутри тега <li> можно написать тег <a>с атрибутом href="http://Название_Страницы",чтобы указать куда ведёт эта ссылка. Так же на момент редактирования можно поставить атрибут с таким значением href="#". При этом ссылка будет работать, но не будет не куда вести.
Далее мы просто увеличиваем цепочку, добавляя дополнительные пункты меню.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Выпадающее меню</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<nav class="drop-menu">
<ul>
<li><a href="#">Главная</a></li>
<li class="drop"><a href="#">Товары</a>
<ul>
<li><a href="#">Машины</a></li>
<li class="drop"><a href="#">Мотоциклы</a>
<ul>
<li class="drop"><a href="#">Yamaha</a>
<ul>
<li><a href="#">2017</a></li>
</ul>
</li>
<li><a href="#">Kawasaki</a></li>
</ul>
</li>
<li><a href="#">Катера</a></li>
</ul>
</li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</body>
</html>В данном случае у нас получился вот такой результат

Далее нам нужно немного преобразовать это меню. Для этого мы в CSS прописываем следующие свойства.
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
width: 1140px;
margin: 0 auto;
}
/*Menu*/
.toggleMenu {
display: none;
}
.drop-menu ul {
list-style: none;
background-color: #f8f8f8;
border: 1px solid #e7e7e7;
}
.drop-menu > ul {
display: flex;
}
.drop-menu a {
padding: 15px;
display: block;
text-decoration: none;
color: #777;
}
.drop-menu a:hover {
background-color: #e7e7e7;
color: #555;
}
.drop-menu > ul li {
position: relative;
}
.drop-menu li ul {
position: absolute;
display: none;
min-width: 150px;
}
.drop-menu li > ul li ul {
position: absolute;
right: -150px;
top: 0;
}
.drop-menu li:hover > ul {
display: block;
}
.drop-menu .drop > a:after {
margin-left: 7px;
content: "\f0da";
font-family: FontAwesome;
}
.drop-menu > ul > .drop > a:after {
margin-left: 7px;
content: "\f0d7";
font-family: FontAwesome;
}
.drop-menu [type="checkbox"] {
display: none;
}
.drop-menu label.toggleMenu {
border: 1px solid #ddd;
padding: 9px 10px;
}
/*Menu-end*/
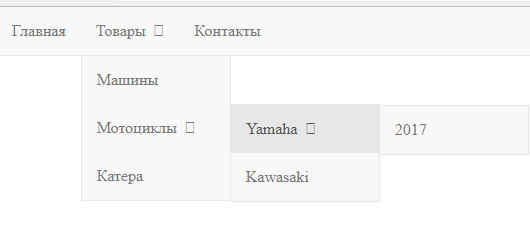
Преобразовав, мы получили вот такое меню.
Если у вас не получается разобраться в данном коде, вы можете воспользоваться справочниками по данным языкам на нашем сайте. Так же вы можете задать вопрос в комментариях и мы обязательно на него ответим.