Сегодня мы научимся размещать на свой сайт блок сообщества Вконтакте. Это блок будет состоять из названия сообщества, ссылок на страницы подписчиков и кнопки подписаться. Такой блок повысит посещаемость сообщества и количество подписчиков, если разместить его в правой части сайта. Если разместить этот блок на всех станицах, ссылка на вашу группу всегда будет навиду у пользователей и тем самых их прирост повысится.
Есть много социальных сетей, но сегодня мы рассмотрим блок от Вконтакте.
Для того чтобы разместить виджет, переходим на сайт https://vk.com/dev/products
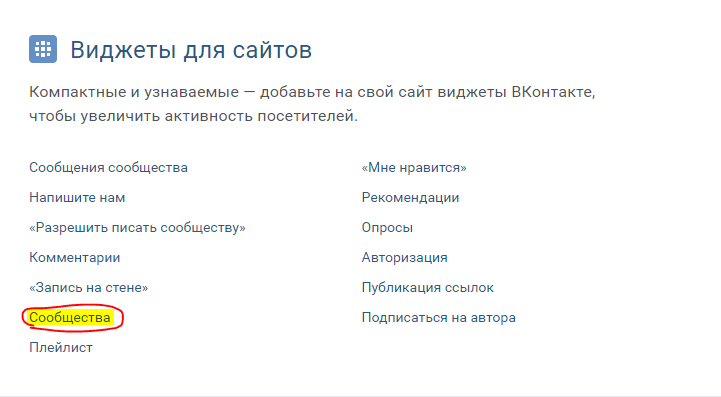
Здесь мы выбираем нужный нам виджет. В данном случае это «Сообщества». Здесь есть много полезных приложений и виджетов, на некоторые их них я сделал обзор.
Форма обратной связи с отправкой письма сообществу Вконтакте — http://prog-time.ru/forma-obratnoj-svyazi-s-otpravkoj-pisma-v-soobshhenie-soobshhestvu-vkontakte/
Комментарии от Вконтакте. Как добавить блок комментариев на свой сайт — http://prog-time.ru/kommentarii-ot-vkontakte-kak-dobavit-blok-kommentariev-na-svoj-sajt/
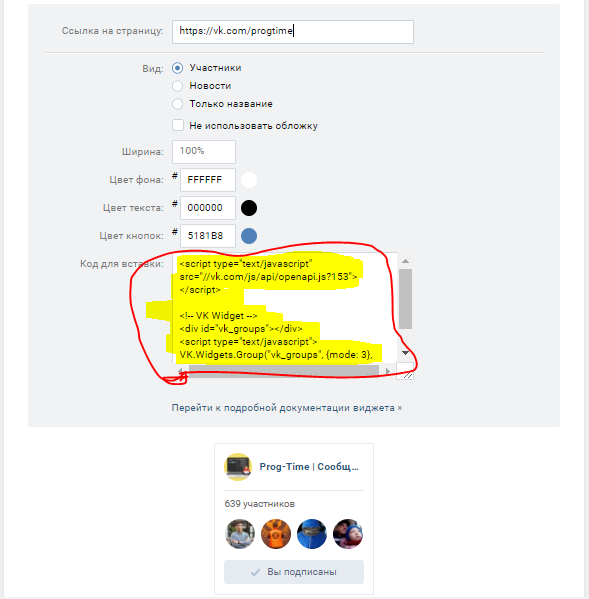
Нас перебрасывает на страницу редактирования виджета. Первым параметром мы указываем сообщество, которое будет размещено. В моём случае это сообщество блога.
Подписывайте на наше сообщество.
https://vk.com/progtime
Там мы выкладываем интересные статьи на тему программирования и вёрстки. Подписавшись вы всегда будете в курсе последних новостей нашего блога. Задавайте свои вопросы в нашем сообществе и мы обязательно поможем вам с решением любой задачи связанной с программирование и вёрсткой.
Далее мы указываем вид блока сообщества.
- с показам участников сообщества
- с показом новостей
- только название
После этого мы можем изменить стиль виджета, изменив цвета фона, текста и кнопки подписаться.
После того как мы окончательно отредактировали наш виджет, мы копируем получившийся скрипт и вставляем его в код сайта. Я разместил виджет справа в sidebar, чтобы он всегда был на виду.
Осталось его протестировать! Нажмите на кнопку подписаться и вы получите доступ к интересным статьям по программированию и научитесь красиво и качественно программировать.