Всем привет в этой записи мы с вами разберем теги которые используются для SEO оптимизации сайта, то есть оптимизации сайта под поисковые запросы. Мы будем рассматривать HTML теги и разберем, как правильно оптимизировать HTML сайт. Правильность заполнения этих тегов повлияет на продвижение сайта и на правильный вывод краткой информации сайта.
SEO оптимизация сайта влияет на то, как ваш сайт будет продвигаться поисковиками. На продвижение сайта влияет множество различных факторов: контент, возрастные ограничения, популярность и SEO (о котором мы сегодня и поговорим).
При вводи запроса в поисковую строку, поисковик пытается выводить для вас сайт с информацией совпадающей по запросу. Текст запроса сравнивается с названием сайта, заголовками на страницах, текстом на страницах. При этом поисковик ищет совпадение в словах и выдает сайт где больше совпадений.
Для грамотной оптимизации, каждому программисту важно знать теги которые за это отвечают.
Давайте с вами разберем главные теги которые влияют на SEO оптимизацию.
Оптимизация тега title.
Это самый главный для SEO оптимизации тег. Он указывает название страницы сайта. Данный тег нужно разместить внутрь тега head. В нем важно правильно передать тематику сайта. Чаще всего здесь используются названия компании для которой создан сайт. Так же можно указать род деятельности компании.
Основные правила добавление название страницы:
- Оно обязательно должно быть, так как это главный фактор для SEO оптимизации.
- Оно должно быть точным и указывать только ключевые моменты.
- Название сайта должно быть коротким и не заходить за края в адресной строке.
- Желательно, чтобы оно не повторялось с заголовками на страницах сайта.
- Если ваш сайт направлен на продажу товаров только в определенной области, вы можете указать эту область в название сайта. Например: «Создание сайтов в Москве«
- Не стоит использовать в заголовках: слова паразиты, грамматические ошибки и слишком навязчивые предложения(лучшая цена в галактике, смотреть до конца и прочие заезженные примеры).
H1 — H6.
Это теги которые добавляют заголовки на сайт. Содержимое данных тегов очень важно, я бы даже сказал на втором месте по важности, после название сайта. В данных тегах необходимо указывать, как можно более точную информацию о сайте.
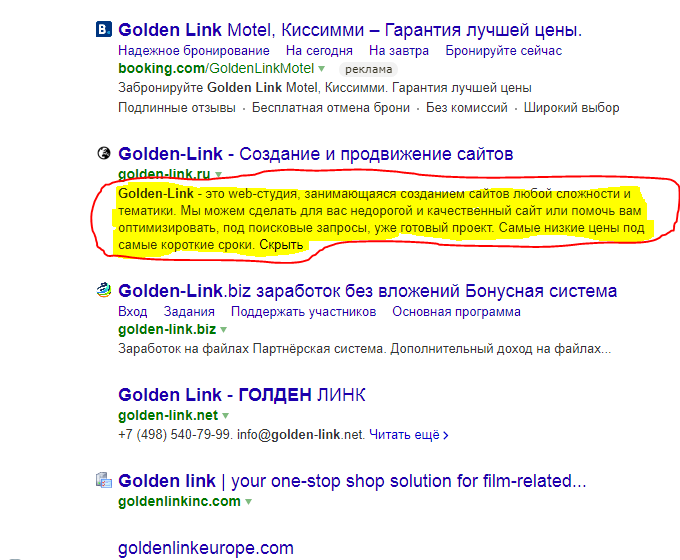
Вот некоторые примеры грамотного использования заголовков.
Это сайт магазина, который занимается продажей окн. В главном заголовке мы видем самую важную информацию — чем занимается компания.
На втором изображение мы видим заголовок другого уровня, скорее всего второго. И тут тоже важная информация, которая будет обрабатываться поисковыми роботами.
Основные правила добавления заголовков:
- h1 — самый важный заголовок и в нем должна быть описывающая фраза (как это сделано на нашем примере)
- От h1 и далее, заголовки теряют свою важность для поисковых роботов. То есть h1 важнее, h2, а тот в свою очередь важнее h3 и так далее. Заголовки идущие после h4 уже почти не имеют смысла, поэтому их использование не обязательно.
- Важно! На странице может быть только один тег h1. Если использовать больше одного тега на странице, то поисковая машины выберет случайный и это может наоборот нарушить продвижение сайта.
- Не стоит использовать в заголовках: слова паразиты, грамматические ошибки и слишком навязчивые предложения(лучшая цена в галактике, смотреть до конца и прочие заезженные примеры).
Мета теги для оптимизации сайта под поисковые запросы.
Существует целый ряд meta тегов, которые используются для SEO оптимизации сайта. Сейчас мы поговорим о каждом из них по отдельности.
Description
Description — это мета-описание страницы. Google выводит информацию из description в результатах поиска, а Яндекс ее учитывает при ранжировании страниц, но сниппет зачастую формирует без ее учета. Синтаксис следующий:
<meta name="description" content="Описание страницы">
В результатах поиска показывается до 160-170 символов из description, поэтому самая важная информация должна идти в начале. Общая же длина описания может превышать 170 символов.
Описание должно быть точным и содержать полезную информацию. Например, описывая товар в интернет-магазине, укажите его характеристики, назначение, цену. Фраза вроде «купите сапоги у нас, потому что мы лучшие» в качестве описания исключена.
Robots
С помощью этого мета-тега можно разрешать или запрещать поисковым роботам индексировать страницы и переходить по размещенным ссылкам.
Мета-тег robots может принимать такие значения:
- index (или noindex) — разрешена (запрещена) индексация страницы;
- follow (или nofollow) — разрешена (запрещена) индексация ссылок; интересный материал о noindex и nofollow был недавно в нашем блоге;
- all — аналог одновременного использования index и follow;
- none — аналог одновременного использования noindex и nofollow;
- noarchive — в результатах поиска не будет выводиться ссылка на сохраненную в кэше копию.
Синтаксис такой:
<meta name="robots" content="index,follow" />
Изменяя значения мета-тега robots, можно управлять индексацией, причем поисковые системы следуют указаниям в этом теге, в отличие от директив в robots.txt, которые носят рекомендательный характер.
Значения мета-тега robots понимают все поисковые системы. Также можно задать правила индексирования только для Google — в этом случае используется метатег googlebot вместо robots (значения можно задавать те же).
Keywords
На заре развития поисковых систем этот мета-тег играл важную роль в ранжировании. Но по мере совершенствования поисковых алгоритмов он утратил свою актуальность. В справке Яндекса указано, что поисковик может учитывать содержимое этого тега при определении соответствия страницы поисковым запросам. По факту же влияния на позиции этот мета-тег не оказывает. Однако если заполнить его откровенным спамом — большим числом ключевых слов — это может привести к пессимизации страницы.
Если вы решили заполнять keywords, учитывайте синтаксис:
<meta name="keywords" content="ключ 1, ключ 2, ключ 3…" />
Не указывайте более 10 ключевых слов. Кроме того, прописанные ключевые слова должны присутствовать в тексте страницы.
Оптимизация сайта по атрибуту alt для изображений.
Это атрибут который необходимо добавить к изображениям. С помощью данного атрибута вы сможете вывести фотографии вашего сайта в топ, как по обычным запросам, так и по запросам в специальных сервисах(Яндекс Картинки, Google Картинки). В тег alt необходимо записать, как и в заголовок, ключевые слова. Отличие этих ключевых слов в том что они должны описывать что изображено на фото. Это важный атрибут, поэтому нам нельзя его пропускать.
Давайте так же разберем, как оптимизировать фотографии, не только по тегу.
Основные правила оптимизации изображений:
- Необходимо указывать правильное название файла изображения. Название должно точно описывать, то что изображено на фото.
- У вас есть больше шансов вывести свое изображение в топ если вы используете оригинальные фотографии. Это особенно касается интернет магазинов и других сайтов в которых используется большое количество фотографий.
На этом все. Сегодня мы с вами разобрали самые важные моменты по правильно оптимизации веб страниц.
На самом деле SEO оптимизация это сложный процесс, который в себя включает множество факторов. Мы бы не смогли разобрать все в одной, даже если бы очень сильно хотели. Этим занимаются профессионалы SEO, а мы с вами программисты и верстальщики и нам не обязательно знать все мельчайшие подробности. Каждому программисту обязательно знать все перечисленные, в данной записи, моменты, а за остальное пускай отвечают «сеошники».