Сегодня я вам покажу как добавить карту на свой сайт. На примере мы будем использовать карту от Google. Google карты — набор приложений, построенных на основе бесплатного картографического сервиса и технологии, предоставляемых компанией Google.
Добавление Google карты на свой сайт.
Для того что бы использовать Google Maps на своём сайте, вам необходимо зарегистрироваться на Google почте.
Далее мы переходим по ссылке https://developers.google.cn/maps/?hl=ru и попадаем Google Maps APIs.
Здесь на нужно получить API ключ. Мы нажимаем получить ключ.
Сохраняем полученный ключ в документе, он нам потом понадобится.
Далее мы переходим на главную страницу https://developers.google.cn/maps/ . Здесь мы выбираем платформу на которой будем работать с ключом. В данным случае это платформа WEB.
Открывается новая страница и мы здесь выбираем Google Maps JavaScript API.
И нас перебрасывает на следующую страницу, на которой мы выбираем вид карты. В зависимости от случая, вы можете выбрать для себя подходящую. Я в выбираю карту с добавлением маркера.
Скопированный код мы вставляем в код вашего сайта.
Теперь необходимо вставить ключ, полученный ранее, в свой код, как это сделал я.
Теперь давай подробнее разберём представленный код.
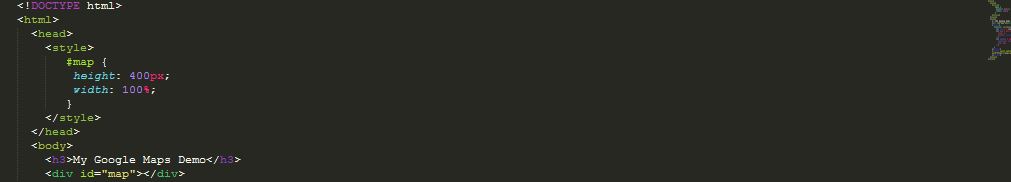
Div с id map – это поле в котором будет находится карта. Её идентификатор менять нельзя, но зато можно изменить размеры и область расположения, добавив дополнительные стили здесь…
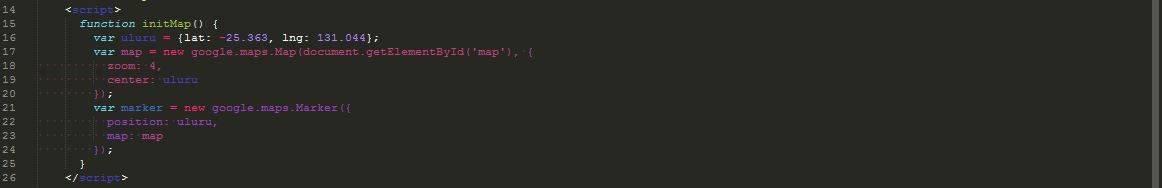
Далее идёт скрипт в котором функция обработчик initMap. Здесь можно добавлять множество различных дополнений, о которых мы поговорим в следующий раз.
Здесь есть переменные в которую мы вписываем следующие:
- Координаты
Координаты мы получаем на сайте Google Maps
- Значение обработки(если был всё же изменён id контейнера или прочие условия)
- Уровень приближения карты
- Обработчик для маркера
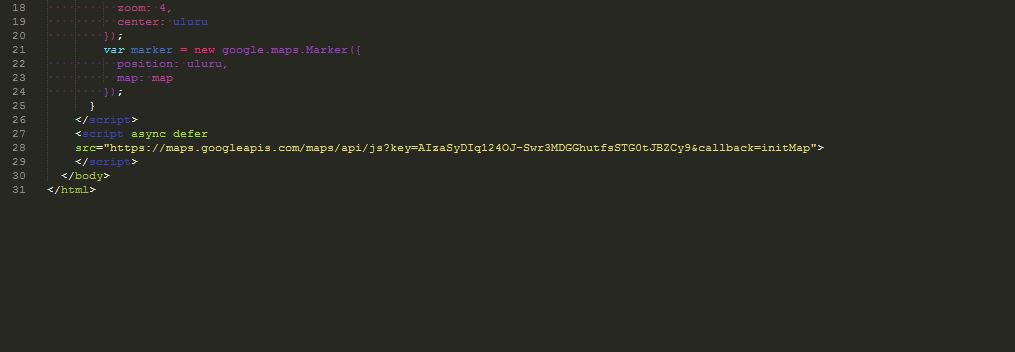
А после данного скрипта идёт ещё один скрипт, который отправляет полученные данные на сервис гугл и отображает их на вашем сайте.
Код для добавления Google карты.
<!DOCTYPE html>
<html>
<head>
<style>
#map {
height: 400px;
width: 100%;
}
</style>
</head>
<body>
<h3>My Google Maps Demo</h3>
<div id="map"></div>
<script>
function initMap() {
var uluru = {lat: -25.363, lng: 131.044};
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 4,
center: uluru
});
var marker = new google.maps.Marker({
position: uluru,
map: map
});
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=ВАШ_ID&callback=initMap">
</script>
</body>
</html>