Социальная сеть Вконтакте хорошо помогает разработчикам в создании сайтов и web приложений. Сегодня мы научимся добавлять блок комментариев на свой сайт. Комментарии смогут оставлять все пользователи у которых есть аккаунт Вконтакте.
Для того чтобы подключить виджет комментариев, необходимо перейти на сайт «Разработчикам Вконтакте».
Вот сюда — https://vk.com/dev
Далее в меню нажимаем на «Продукты».
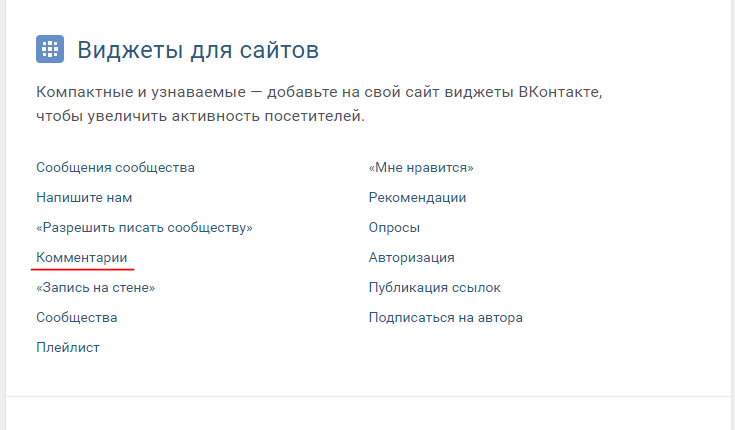
Здесь много полезных виджетов, но в этой статье мы рассмотрим только комментарии, поэтому выбираем его.
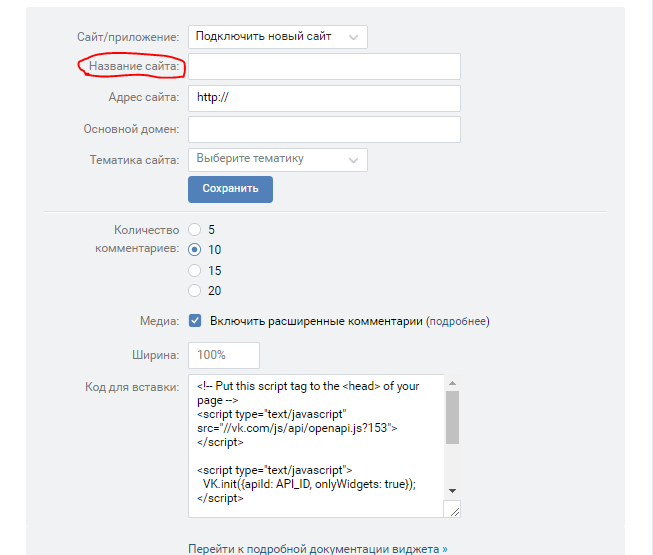
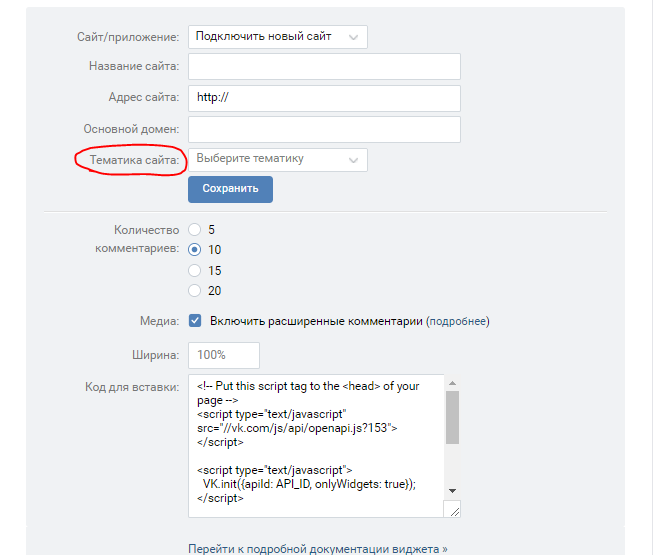
Теперь необходимо отредактировать блок комментариев.
Здесь мы задаём название нашему приложению. Название может быть любым, это сделано только для удобства и не как не влияет на работоспособность скрипта.
Ниже мы прописываем название домена сайта на котором будет расположен скрипт.
Указываем тематику сайта и сохраняем.

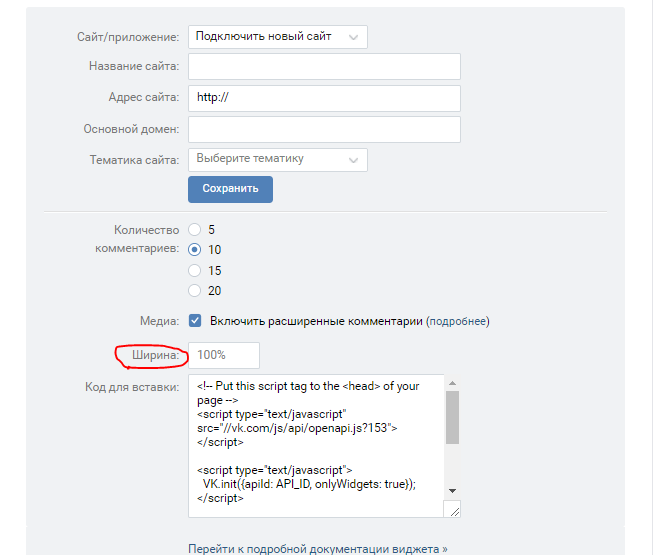
После этого необходимо указать несколько параметров расположения и стиля виджета.
Количество показываемых комментариев.
Ширину виджета относительно контейнера, в котором он будет находиться.
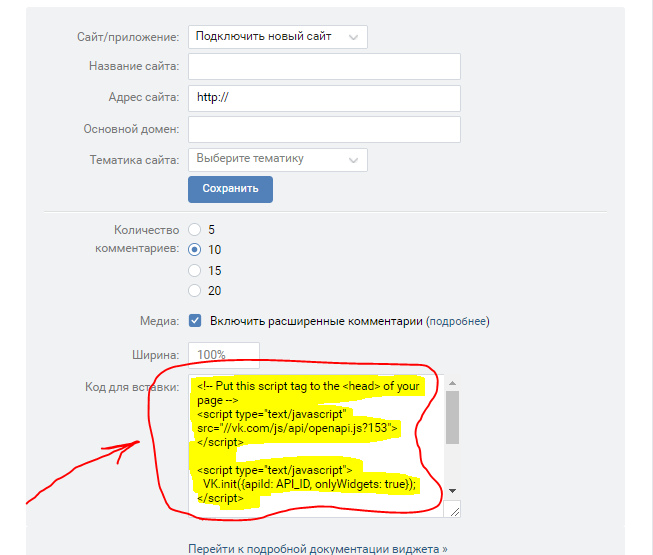
И всё! Копируем сгенерированный скрипт и вставляем его в код своего сайта.
Вот что у нас получилось!